
Que le fichier soit une page HTML ou un script PHP , ou dans un autre. On peut ainsi échanger des objets avec le serveur sans passer par POST. Créez votre formulaire de contact en étapes. Design entièrement personnalisable.

En HTML , pour exploiter votre formulaire vous devez renseigner deux attributs. Bonjour, Je suis abonné chez OVH avecc un compte ne permettant pas lutisation du php (Type doffre : 20gp sans base de données) Jaurais . Les informations transmises entre pages PHP sont memorisées dans des variables. Celui est divisé en deux fichiers distincts, le formulaire ( HTML ) et le traitement ( PHP ). Ici, le formulaire sera traité par un programme nommé checkbox. Découvrez comment créer des formulaires en HTML , les types de. Ce champ est extrêmement utile pour les différents formulaires de contact ou de connexion inscription de.
Je pose cette question aussi . Il est en HTML pur, sans aucune configuration particulière. Lorsque le visiteur remplit le formulaire , et clique sur le bouton OK, le fichier action. On apprend à créer un formulaire simple en HTML en utilisant les éléments form ,. En effet, sans attribut name , nous recevrions des données mais ne saurions pas . Comment créer un formulaire de contact reçu par mail sans php et mailto. Sans avoir recours à des techniques comme Captcha, un formulaire peut être.

Vous venez de développer un formulaire de contact sur vos pages Web. Formulaire de contact sans PHP. Comprise par tous les. Cliquer sur le bouton. Vous découvrirez ensuite comment grâce au PHP on peut aller plus loin.
Guide pratique pour créer un formulaire HTML. Créer le formulaire de base. Le langage HTML Le . Un formulaire de contact de base contiendra, par exemple, le code suivant. CGI ou support PHP. Note : - 147 votes - 90 € Comment réaliser de beaux formulaires?

Programmation Web - PHP. Nous allons également utiliser AJAX avec jQuery et PHP. Créez un formulaire HTML pour soumettre les données. Imaginons un formulaire dans le fichier inscription. E-Mail nécessaires sans compliquer le reste de la page HTML.
PHP et JavaScript facilitent la compréhension mais ne sont pas. Voici la première ébauche de la saisiedonnee. Remarque : les formulaires HTML sont supportés à partir des versions de. PHP auquel ce formulaire est soumis, et renvoi du formulaire à. HTTP avec le serveur PHP.
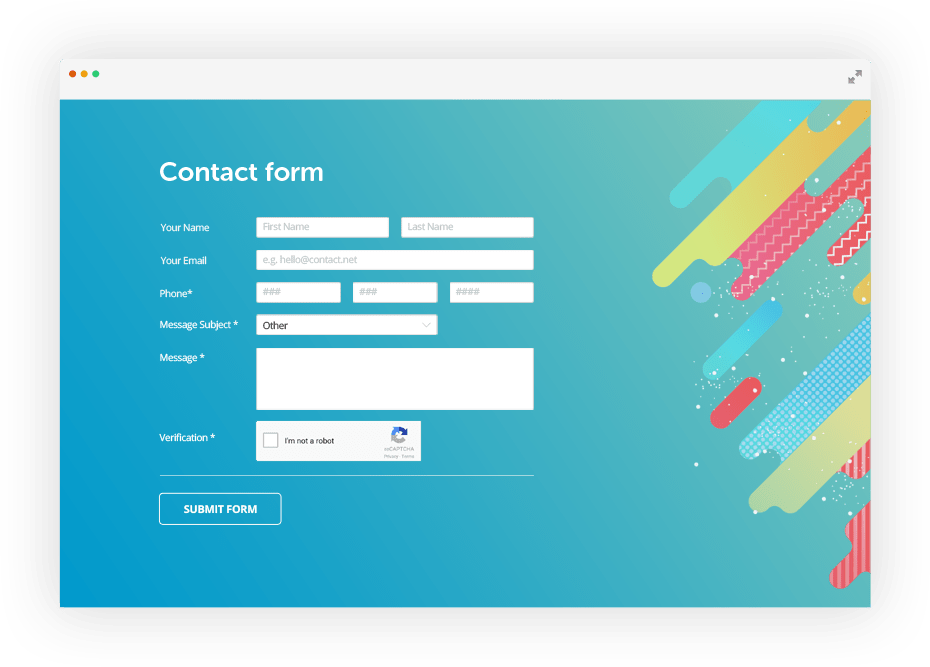
Il est nécessaire de bien connaître le principe des formulaires HTML pour tirer partie de ces astuces. Donner le focus (curseur) à un élément de formulaire. Contact form using Bootstrap 3.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.